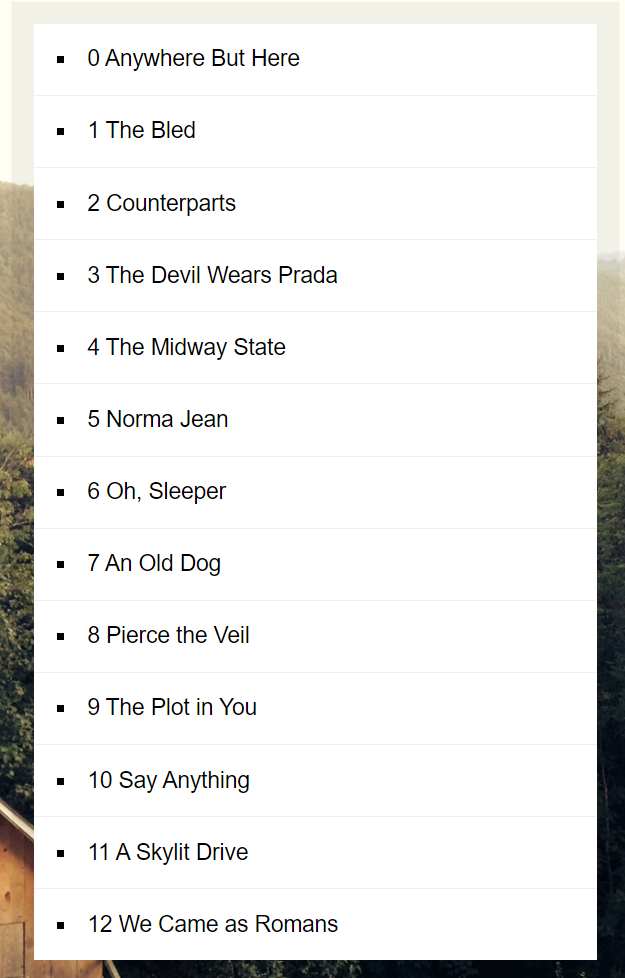
今天,主題是在講排序的東西,成果如下圖。

要處理的資料。
const bands = ['The Plot in You', 'The Devil Wears Prada', 'Pierce the Veil', 'Norma Jean', 'The Bled',
'Say Anything', 'The Midway State', 'We Came as Romans', 'Counterparts', 'Oh, Sleeper', 'A Skylit Drive',
'Anywhere But Here', 'An Old Dog'
];
const bandsId = document.getElementById('bands');
此為兩者排序法的詳細介紹。
Quick Sort https://www.youtube.com/watch?v=5nXrEBhBFpU
Insertion Sort https://www.youtube.com/watch?v=DfloPvgptJA
字串是如何去比較?是依照每個字串都有一個unicode編碼,會依照其編碼的大小去做排序,charCodeAt,可獲取當前字串的編碼。
console.log("A".charCodeAt(), "B".charCodeAt(), "A".charCodeAt() > "B".charCodeAt());
65 66 false
我們利用sort來處理資料的排序。
const sortBand = bands.sort((a, b) =>
strip(a) > strip(b) ? 1 : -1);
比較原有陣列及處理後的陣列,可得知sort不會產生新陣列,會回傳原陣列
console.log(sortBand === bands); // true
當我們將bands改為[...bands]將其解構一個新的bands出來,就可以保留原陣列。
const sortBand = [...bands].sort((a, b) => strip(a) > strip(b) ? 1 : -1);
console.log(sortBand === bands); // false
在排序時,將資料利用正規表達式處理好後再回傳做排序,而此正規是用來去除冠詞的如:a,an,the,而加上trim是為了去空白。
function strip(bandName) {
// 如果開頭為a , the , an,且不分大小寫,就用空字串替換
return bandName.replace(/^(a |the |an )/i, '').trim();
}
最後,再將處理好的資料渲染上去。
bandsId.innerHTML = bands.map((band, index) => `<li>${index}
${band} </li>`).join('');
